How to Prepare Yourself for Google’s Core Web Vitals Update June 2021

How to Fix your Google Core Web Vitals for the Google update June 2021
Multiple times a year, google updates its algorithms in an attempt to improve its search results pages to better match your “googling” and its user’s experience. Usually, most websites drop in ranking when this happens, and website owners scramble to figure out how to get their rankings back!
This time is no different.
Google announced that in June 2021 it would be updating its systems to look at the information it gathered from its core web vitals in its Google search console. They will be using this information as a factor in ranking your website with the keywords that you are currently ranking for.
If your google core web vitals are all marked as “good,” then you have nothing to worry about, and your rankings should not change with this update (nothing is a promise when it comes to rankings, and Google after all).
“At Google Search our mission is to help users find the most relevant and quality sites on the web. The goal with these updates is to highlight the best experiences and ensure that users can find the information they’re looking for. Our work is ongoing, which is why we plan to incorporate more page experience signals going forward and update them on a yearly basis. We hope that the tools and resources we’ve provided make it easier for you to create great websites, and thereby build a web ecosystem that users love.”
Jeffrey Jose, Product Manager on Search
Luckily, Great Big Digital Agency is here to save the day! Let’s go over Google Core Web vitals, from top to bottom:
What Are Google Core Web Vitals?
Google Core Web Vitals are a set of pre-determined factors that Google has decided to make a webpage “healthy.” Once you get to the bottom of this article, you will understand why they have determined these to be important in ranking your keywords with the web page’s user experience.
Core Web Vitals involve three main page speed and user experience, or UX, measurements:
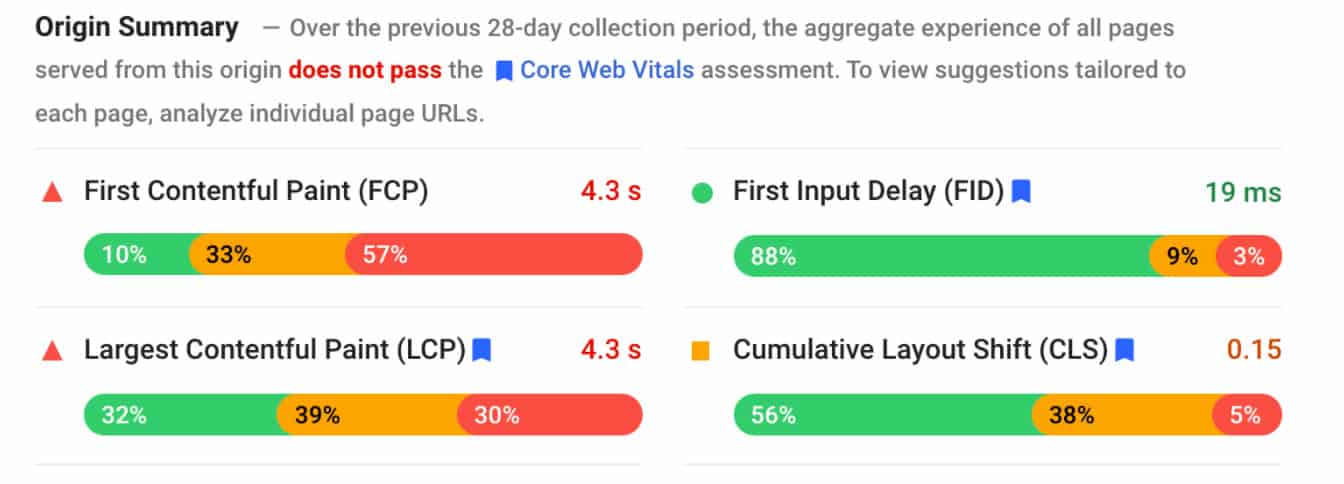
- Largest Pontentful paint, or LCP, measures the time it takes for a web page’s main content to load. The content should load in 2.5 seconds or less.
- First Input Delay, or FID, measures the time it takes a web page to be interactive to a new user on the page. Ideally, it will be interactive within 100 ms
- Cumulative Layout Shift, or CLS, measure the number of unexpected layout shifts of visual content as a web page loads. Preferably you want no shifts, but .1 or less is acceptable.
If you have low ratings in core web vitals, google is telling you that you need to improve the user experience of your website. Each section has several ways to improve the user experience on the pages, and there can be any number of reasons you may have a slow largest contentful paint, for example. Below, we will go over all of the most common aspects of why your website may experience these issues.
If you are having a hard time fixing the errors, be sure to contact us to help improve your website’s user experience.
Where Do I Find Core Web Vitals in Google Search Console?
Before you can begin fixing the website’s core web vital issues, you must first know where to find them in Google Search Console. If you have not installed Google Search Console, see our instructional Blog post on how to do this.
Below are the steps on how to find your Google Web Core Vital issues:
1. Log Into the Google Search Console email that is associated with your website.
2. On the left side of this page, you should see different sections. Locate the area that is labeled Experience and click on the Experience tab
3. Select Core Web Vitals
4. Select either Mobile or Desktop. If Mobile data is available, we suggest attempting to fix these issues as most of the time, you will also improve the desktop version by fixing these issues.

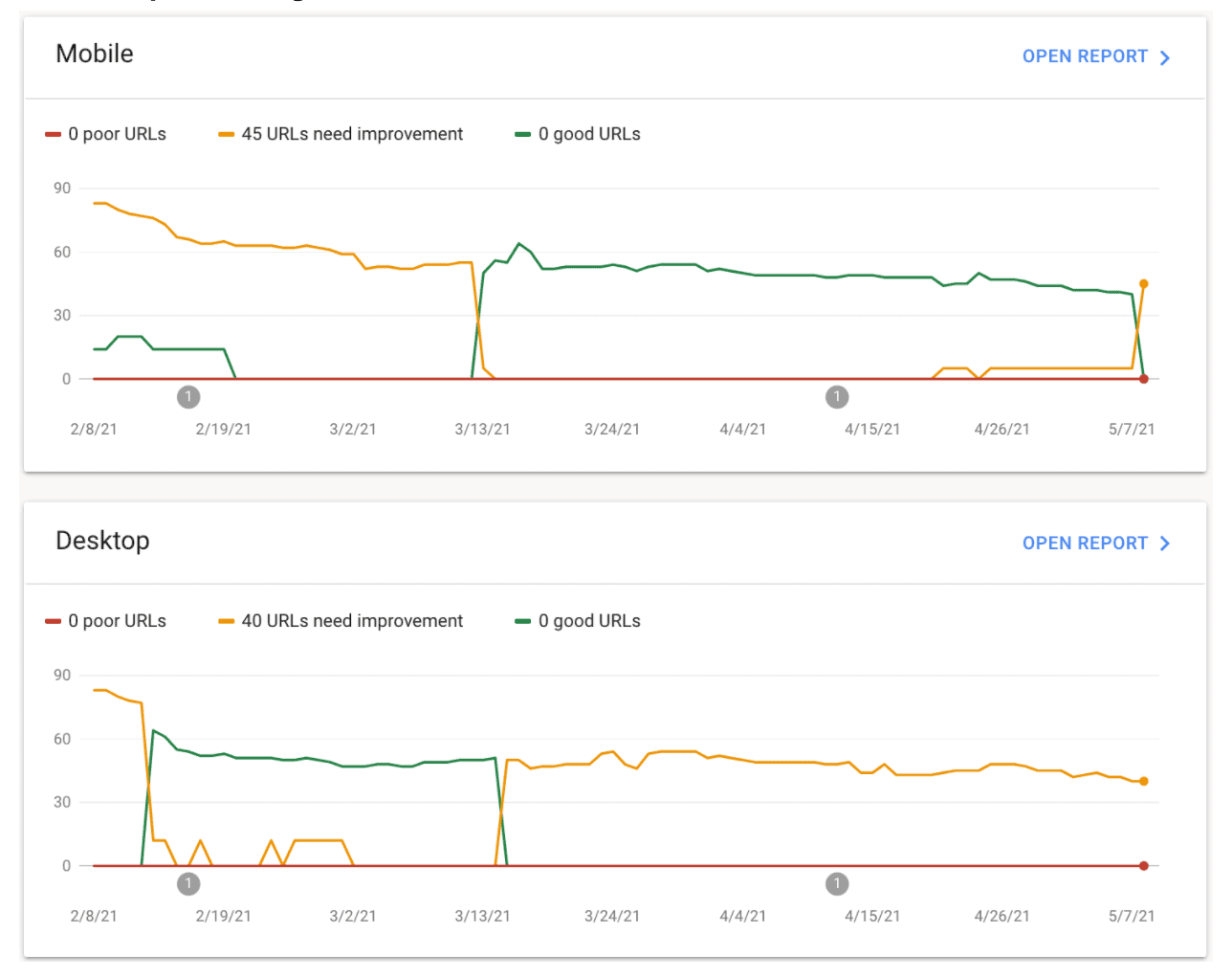
5. From here, a page with a chart will pop up, be sure to notice on the top there will be three checkboxes. By selecting the boxes marked as “Poor” and “Need Improvement, you will see which exact pages on the website need to be worked on.

Potential Quick Fixes
The first thing that you would want to do, is check to be sure that all of the plug-ins that are activated on your website are, in fact, useful to you. Having too many plug-ins will create unnecessary coding onto each web page slowing download times.
Download the plug-in Asset Cleanup: Page speed booster. “Asset CleanUp” scans your page and detects all the assets that are loaded. All you have to do when editing a page/post is just to select the CSS/JS that is not necessary to load, this way reducing the bloat. Go through the setup process, and be sure to read tutorials on how to use this plug-in, as it can easily cause errors to your website!
Next, we recommend installing two plug-ins called Autoptimize and Async Javascript. If you are having issues with “Eliminate render-blocking resources” we highly recommend that you purchase the monthly CriticalCSS option for $10 a month.
AutoOptimize “Makes your site faster by optimizing CSS, JS, Images, Google fonts and more.”
Activating AutoOptimizes Cache, minify & optimizing CSS and Javascript, disabling google fonts, among AutoOptimize’s other features will each make the webpages across your website load quicker.
Async JavaScript “gives you full control of which scripts to add an ‘async’ or ‘defer’ attribute to or to exclude to help increase the performance of your WordPress website”
EWWW Image Optimizer is a plugin that will automatically compress images that are too large. We also recommend that you compress & format to next-gen the images that are already uploaded onto your website. Be sure to activate “Lazy Load” on all images below the fold.
Compressing large image sizes can save you tons of load time issues.
Page Builders may be causing your website to load slow!
When it comes to the page builder that you use on your website (Divi, Elementor, Etc) be sure to choose a lightweight page builder as many times these are causing issues with load times.
Pagely did a test on page builders and which are the fastest. Our recommendation is to use either Oxygen or PageOrgin. PageOrgin will be the fastest as far as load time goes, but it has a much lower functionality, and for this reason, we first recommend Oxygen.
How to fix Google Core Web Vitals:
Now that you know what core web vitals are and where to find them, let’s get into the process of fixing these issues.
How to fix Largest Contentful Paint, or LCP
As stated above, the largest contentful paint, or LCP, is a measurement of the loading speed of a web page’s content. Google, and your website visitors, like to see a web page load in 2.5 seconds or less.
1. Visit Page Speed Insights
2. Analyze your website:

3. On this page, you will find quick fixes that can be done quickly to improve the LCP on the analyzed page. Analyze this data and first, fix the “low hanging fruit”
In most cases, the plug-ins that we recommend, AutoOptimize, Async Javascript, and EWWW Image Optimizer, should have already greatly improved your LCP. From here, it is identifying any other opportunities that are available and fixing the solution. If you are unsure about coding, be sure to contact your website developer (or us!) for help in fixing these issues!
Potential LCP Fixes:
Remove any unnecessarily third-party scripts: This goes along with the above-stated removal of unused plugins.
Upgrade your web host: Better hosting agents mean faster overall load times (including LCP).
Set up lazy loading: Lazy loading makes it so images only load when someone scrolls down your page. Which means that you can achieve LCP much faster. (see above where we talk about EWWW Plugin)Remove large page elements: Google PageSpeed Insights will tell you if your page has an element that’s slowing down your page’s LCP such as images or videos.
How to Fix First Input Delay, of FID
First Input Delay, or FID, measures the time it takes a web page to be interactive to a new user on the page. Ideally, it will be interactive within 100 ms. Fixing First Input Delay should be quite simple (and already done) now that you have fixed your LCP. If you have already done the above-stated fixes for LCP, this job should already be done!
How to Fix Cumulative Layout Shift, or CLS
Cumulative Layout Shift, or CLS, measure the number of unexpected layout shifts of visual content as a web page loads. Preferably you want no shifts, but .1 or less is acceptable. If you have ever visited a website that, while loaded, has moved around, you have personally experienced a CLS. Fixing a CLS is no easy feat.
Some things you can do to fix CLS are:
Use set size attribute dimensions for any media (video, images, GIFs, infographics, etc.): When you do this, the browser will know how much space that picture/video will take up, on the said page. Doing this action will make sure the brower won’t move sections on your web page around as it places pictures or videos on the user’s screen.
Be sure ad elements have a reserved space: Ads should not suddenly appear on the page, pushing content up, down, or sideways.Add new UI elements below the fold: If this is done, they won’t push content down that the user assumes will stay where it is. (buttons, forms, etc)
Conclusion
Starting with Google’s new updates may bring new difficulties but there is always an opportunity to fix, improve, and outrank your competition! If you are having issues with Google’s Core Web Vitals or issues ranking your website in google, be sure to contact us and we will do everything we can to get you to pass your competition!

About Great Big Digital
Achieve your website goals with customized data, intuitive UX, and intentional design.